XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
What Is "inline-container" Formatting Object?
This section describes 'inline' formatting object, which generates an inline area on the target device with its content.
What Is "inline-container" Formatting Object? "inline-container" is an inline-level formatting object that converts blocks into a bigger inline area with additional attributes to control its size, writing-mode, reference-orientation, etc. Its content is limited to a sequence of blocks only.
An "inline-container" formatting object has the following main attributes:
- width="..." - Optional attribute to specify the width of this inline area. Default is width="auto".
- margin-*="..." - Optional attributes to specify the margin on the 4 edges of this inline area. Default is margin="0pt".
- alignment-*="..." - Optional attributes to specify how this inline area should be aligned with its parent area, the line area that contains this inline area. By default, this inline area is aligned at the top edge of the parent line.
Here is my tutorial example, inline-container-with-Width.fo that has a "block-container" formatting object with width specified:
<?xml version="1.0" encoding="utf-8"?>
<!-- inline-container-Converts-Block-to-Inline.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="4in" page-width="3in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin="0.1in" padding="0.2in"
border-width="1px" border-style="solid"
background-color="#eeffff" color="#000000"
font-family="sans-serif" font-size="10pt">
Once upon a time
<fo:inline-container width="0.7in" margin="0in"
alignment-baseline="middle">
<fo:block background-color="#eeeeee" margin="0in"
border-width="1px" border-style="solid"
padding="4px">there were three little pigs</fo:block>
</fo:inline-container>
who lived with their Mother.
Early one morning they woke up and their mother said,
"<fo:inline font-style="italic" color="#ff22ff">you're too big
for this house and its time you left home.</fo:inline>"
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
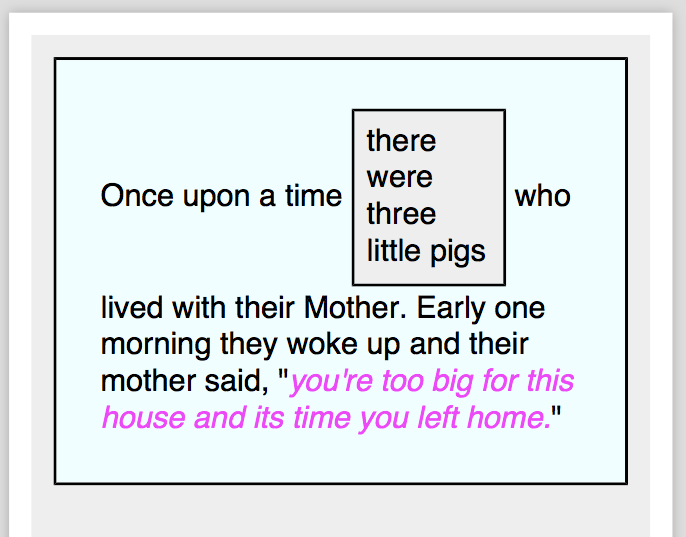
If you process this example XSL-FO document with Apache FOP tool and view the output, you will see that the "block" is nicely converted into an inline area and aligned to the middle of the line area:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
►Inline-Level Formatting Objects
What Are Inline-Level Formatting Objects?
What Is "inline" Formatting Object?
"inline" Splitting for Line Break
What Is "line-height" Attribute?
What Is "baseline-shift" Attribute?
FOP Failed on "block" inside "inline"
►What Is "inline-container" Formatting Object?
What Is "character" Formatting Object?
What Is "leader" Formatting Object?
What Are "page-number*" Formatting Objects?
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations