Java Swing Tutorials - Herong's Tutorial Examples - Version 4.11, by Dr. Herong Yang
java.awt.FlowLayout - Flow Layout
This section provides a tutorial example on how to create a FlowLayout to layout components in a container. FlowLayout can have many elements arranged horizontally first, then vertically.
java.awt.FlowLayout - Another very simple layout that:
- Takes unlimited number of components.
- Uses the default size of each component.
- Positions each component next to each other in a row. If there is not enough room in the current row, the component will be positioned at the beginning of the next row.
- Re-arranges the flow when the container is resized.
I don't see any potential use of this layout. But I am interested to see how it re-arranges the flow when the container is resized. So I decided to use FlowLayout to layout a window of several different types of components. I wanted the window to look like this:
- Details ----------------
| Name: Text |
| System: Radio button |
| Language: Check box |
| Year: Dropdown |
--------------------------
OK Cancel
Here is an example program I wrote to do this with FlowLayout:
/* FlowLayoutTest2.java
* Copyright (c) 2014, HerongYang.com, All Rights Reserved.
*/
import java.awt.*;
import javax.swing.*;
public class FlowLayoutTest2 {
public static void main(String[] a) {
JFrame myFrame = new JFrame("FlowLayout Test");
myFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container myPane = myFrame.getContentPane();
myPane.setLayout(new FlowLayout(FlowLayout.CENTER));
myPane.add(getFieldPanel());
myPane.add(getButtonPanel());
myFrame.pack();
myFrame.setVisible(true);
}
private static JPanel getFieldPanel() {
JPanel p = new JPanel(new FlowLayout());
p.setBorder(BorderFactory.createTitledBorder("Details"));
p.add(new JLabel("Name:"));
p.add(new JTextField(16));
p.add(new JLabel("System:"));
p.add(getSystemPanel());
p.add(new JLabel("Language:"));
p.add(getLanguagePanel());
p.add(new JLabel("Year:"));
p.add(new JComboBox<String>(
new String[] {"2021","2022","2023"}));
return p;
}
private static JPanel getButtonPanel() {
JPanel p = new JPanel(new FlowLayout());
p.add(new JButton("OK"));
p.add(new JButton("Cancel"));
return p;
}
private static JPanel getSystemPanel() {
JRadioButton unixButton = new JRadioButton("Unix",true);
JRadioButton winButton = new JRadioButton("Window",false);
ButtonGroup systemGroup = new ButtonGroup();
systemGroup.add(unixButton);
systemGroup.add(winButton);
JPanel p = new JPanel(new FlowLayout());
p.add(unixButton);
p.add(winButton);
return p;
}
private static JPanel getLanguagePanel() {
JPanel p = new JPanel(new FlowLayout());
p.add(new JCheckBox("Java",true));
p.add(new JCheckBox("C++",true));
p.add(new JCheckBox("Perl",false));
return p;
}
}
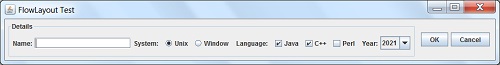
Run it. What do you think about the result? Pretty bad, right?

Initially all components are positioned in a single row. If you narrow the window, "OK" and "Cancel" buttons will be wrapped to the next row. If you narrow it further, no change will happen on positions. Because the top container, the window, really contains only two components: the field panel and the button panel.
So, FlowLayout is not good for my example.
Sample programs listed in this section have been tested with JDK 1.7.0 to 1.8.0.
Last update: 2014.
Table of Contents
Introduction of Java Swing Package
Graphics Environment of the Local System
JRadioButton - Swing Radio Button Class
JTextField - Swing Text Field Class
Menu Bar, Menus, Menu Items and Listeners
Creating Internal Frames inside the Main Frame
►Layout of Components in a Container
java.awt.BorderLayout - Border Layout
►java.awt.FlowLayout - Flow Layout
java.awt.BoxLayout - Box Layout
java.awt.GridLayout - Grid Layout
java.awt.GridBagLayout - Grid Bag Layout
JEditorPane - The Editor Pane Class