XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Table Column Headers and Footers
This section provides a tutorial example on how to create tables with column headers and footers. table-header and table-footer formatting objects should go before table-body formatting object.
If you want to add column headers to a table, you can insert a "table-header" formatting object before the "table-body" formatting object.
If you want to add column footer to a table, you can insert a "table-footer" formatting object before "table-body" formatting object. "table-footer" needs to be after "table-header", if both are used.
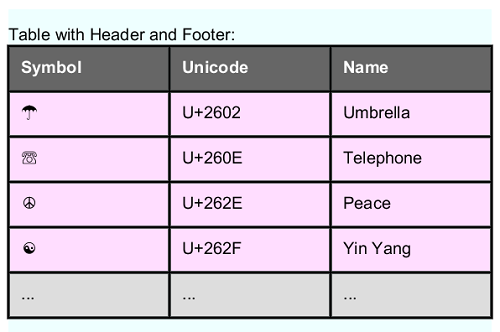
Here is my tutorial example, Table-with-Header-and-Footer.fo, with both "table-footer" and "table-header" formatting objects used:
<?xml version="1.0" encoding="utf-8"?>
<!-- Table-with-Header-and-Footer.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="5in" page-width="5in">
<fo:region-body region-name="body" background-color="#eeffff"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin-top="12pt">Table with Header and Footer:</fo:block>
<fo:table>
<fo:table-column border-width="2px" border-style="solid"/>
<fo:table-column border-width="2px" border-style="solid"/>
<fo:table-column border-width="2px" border-style="solid"/>
<fo:table-header background-color="#666666" color="#ffffff"
font-weight="bold">
<fo:table-cell padding="8pt">
<fo:block>Symbol</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block>Unicode</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block>Name</fo:block></fo:table-cell>
</fo:table-header>
<fo:table-footer>
<fo:table-cell background-color="#dddddd" padding="8pt">
<fo:block>...</fo:block></fo:table-cell>
<fo:table-cell background-color="#dddddd" padding="8pt">
<fo:block>...</fo:block></fo:table-cell>
<fo:table-cell background-color="#dddddd" padding="8pt">
<fo:block>...</fo:block></fo:table-cell>
</fo:table-footer>
<fo:table-body>
<fo:table-row border-width="2px" border-style="solid"
background-color="#ffddff">
<fo:table-cell padding="8pt">
<fo:block>?</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block>U+2602</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block>Umbrella</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row border-width="2px" border-style="solid"
background-color="#ffddff">
<fo:table-cell padding="8pt">
<fo:block>?</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block>U+260E</fo:block></fo:table-cell>
<fo:table-cell padding="8pt">
<fo:block>Telephone</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row border-width="2px" border-style="solid"
background-color="#ffddff">
<fo:table-cell
padding="8pt"><fo:block>?</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>U+262E</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>Peace</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row border-width="2px" border-style="solid"
background-color="#ffddff">
<fo:table-cell
padding="8pt"><fo:block>?</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>U+262F</fo:block></fo:table-cell>
<fo:table-cell
padding="8pt"><fo:block>Yin Yang</fo:block></fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:flow>
</fo:page-sequence>
</fo:root>
If you process this example XSL-FO document with Apache FOP, you will see a table with column headers and footers:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Table Cell Borders Collapsed and Separated
Table Row Borders and Column Borders
►Table Column Headers and Footers
Table and Column Width Control
Table Column and Row Merge or Span
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations