XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Table Cell Borders Collapsed and Separated
This section provides a tutorial example on how to create table with cell borders collapsed and separated. The table[@border-collapse] attribute takes two values: collapse and separate.
As the first example of "table" formatting objects, let's learn how to control table cell borders and paddings with the following attributes:
- table[@border-collapse] - Optional attribute to control the cell order model: collapse - Two borders of two adjacent cells are collapsed into one border; separate - Two borders of two adjacent cells are separated with or without extra space. Default is border-collapse="collapse".
- table[@border-separation] - Optional attribute to specify the extra space width between two borders of two adjacent cells, if border-collapse="separate". Default is border-separation="0pt".
- cell[@border-*] - Optional attributes to specify border width and other properties of the cell. Default is border-width="0pt".
- cell[@padding-*] - Optional attributes to specify padding space the cell. Default is padding="0pt".
Here is my tutorial example, Table-with-Border-on-Cells.fo, that with two "table" formatting objects:
<?xml version="1.0" encoding="utf-8"?>
<!-- Table-with-Border-on-Cells.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="5in" page-width="5in">
<fo:region-body region-name="body" background-color="#eeffff"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block>Table with cell borders collapsed:</fo:block>
<fo:table>
<fo:table-body>
<fo:table-row>
<fo:table-cell border-width="4px" border-style="solid"
padding="8pt"><fo:block>?</fo:block></fo:table-cell>
<fo:table-cell border-width="4px" border-style="solid"
padding="8pt"><fo:block>U+262E</fo:block></fo:table-cell>
<fo:table-cell border-width="4px" border-style="solid"
padding="8pt"><fo:block>Peace</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-width="4px" border-style="solid"
padding="8pt"><fo:block>?</fo:block></fo:table-cell>
<fo:table-cell border-width="4px" border-style="solid"
padding="8pt"><fo:block>U+262F</fo:block></fo:table-cell>
<fo:table-cell border-width="4px" border-style="solid"
padding="8pt"><fo:block>Yin Yang</fo:block></fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
<fo:block margin-top="12pt">
Table with cell borders separated:</fo:block>
<fo:table border-collapse="separate" border-separation="4px">
<fo:table-body>
<fo:table-row>
<fo:table-cell border-width="4px" border-style="solid"
background-color="#ffccff" padding="8pt">
<fo:block>?</fo:block></fo:table-cell>
<fo:table-cell border-width="4px" border-style="solid"
background-color="#ffccff" padding="8pt">
<fo:block>U+2602</fo:block></fo:table-cell>
<fo:table-cell border-width="4px" border-style="solid"
background-color="#ffccff" padding="8pt">
<fo:block>Umbrella</fo:block></fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell border-width="4px" border-style="solid"
background-color="#ffccff" padding="8pt">
<fo:block>?</fo:block></fo:table-cell>
<fo:table-cell border-width="4px" border-style="solid"
background-color="#ffccff" padding="8pt">
<fo:block>U+260E</fo:block></fo:table-cell>
<fo:table-cell border-width="4px" border-style="solid"
background-color="#ffccff" padding="8pt">
<fo:block>Telephone</fo:block></fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:flow>
</fo:page-sequence>
</fo:root>
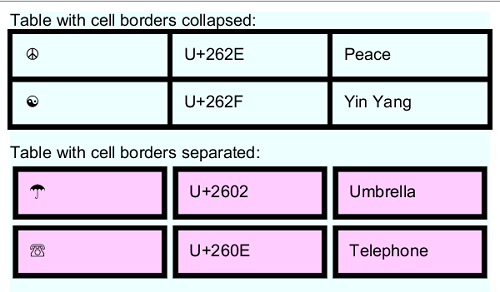
If you process this example XSL-FO document with Apache FOP, you will see two tables: one with borders collapsed and one with borders separated:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
►Table Cell Borders Collapsed and Separated
Table Row Borders and Column Borders
Table Column Headers and Footers
Table and Column Width Control
Table Column and Row Merge or Span
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations