XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Impact of start-indent on list-item-body
This section provides a tutorial example showing the impact of start-indent attribute on list-item-body. By default, item-body area is overlapped with item-label area.
The most important attribute you need to know when building a list block is the list-item-body[@start-indent] attribute. It is used to push the item body content away from the left edge. If you use the default value of "0pt", the item body content will be overlapped with the item label content.
Here is my tutorial example, List-item-body-start-indent.fo, that has a very simple list block with different list-item-body[@start-indent] values:
<?xml version="1.0" encoding="utf-8"?>
<!-- List-item-body-start-indent.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="5in" page-width="5in">
<fo:region-body region-name="body" background-color="#eeffff"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block
font-weight="bold">New Features of XSL-FO 1.1:</fo:block>
<fo:list-block>
<fo:list-item margin-top="10pt">
<fo:list-item-label>
<fo:block>1.</fo:block>
</fo:list-item-label>
<fo:list-item-body start-indent="26pt">
<fo:block>Multiple flows and flow mapping -
Allowing flowing text to be mapped into multiple explicit regions
on a page. This allows for more newspaper-like typesetting.
</fo:block>
</fo:list-item-body>
</fo:list-item>
<fo:list-item margin-top="10pt">
<fo:list-item-label>
<fo:block>2.</fo:block>
</fo:list-item-label>
<fo:list-item-body start-indent="16pt">
<fo:block>Bookmarks -
Allowing the format to specify a string of text in a separate
window that can be selected by the user. When selected, the
document window scrolls immediately to a specific region of
the document.
</fo:block>
</fo:list-item-body>
</fo:list-item>
<fo:list-item margin-top="10pt">
<fo:list-item-label>
<fo:block>3.</fo:block>
</fo:list-item-label>
<fo:list-item-body start-indent="6pt">
<fo:block>Indexing -
Supporting the generation of an index that might be found at the
back of a book. This is done through referencing of properly
marked-up elements in the FO document.
</fo:block>
</fo:list-item-body>
</fo:list-item>
</fo:list-block>
</fo:flow>
</fo:page-sequence>
</fo:root>
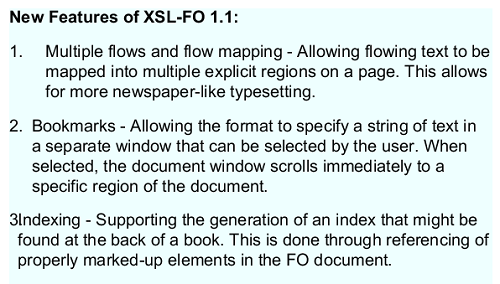
If you process this example XSL-FO document with Apache FOP, you will see how list-item-body[@start-indent] value affects the location of an item body:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
►Impact of start-indent on list-item-body
Area Model of List Item, Label and Body
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations