XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
"block" with Mixed Content
This section provides a tutorial example showing a 'block' with mixed content of text and child block-level formatting objects. Text will be processed in child blocks first. Then all child blocks will be stacked to produce the final parent block.
Normal, the content of a "block" formatting object is a paragraph of text. But you can also put other formatting objects as part of the content of a "block" formatting object.
If the content of a "block" formatting object is a mixture of text, inline-level formatting objects and block-level formatting objects, the final block area will be generated according to these rules:
- The content of "block" will be divided into chunks. Each chunk will be a single block-level formatting object, or a sequence of text and inline-level formatting objects.
- Each chunk will be processed to produce a child block area.
- All child block areas will be stacked together to produce the final block area.
Here is my tutorial example, block-with-Mixed-Content.fo, that has a "block" element with mixed content: text and blocks:
<?xml version="1.1" encoding="utf-8"?>
<!-- block-with-Mixed-Content.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="4in" page-width="3in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin="0.1in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#ffeeff"
font-size="16pt" font-weight="bold">
The Three Little Pigs
</fo:block>
<fo:block margin="0.1in"
border-width="1px" border-style="solid"
background-color="#ffdddd">
First paragraph:
<fo:block margin="0.1in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#eeffff" text-align="justify">
Once upon a time there were three little pigs who lived
with their Mother.
</fo:block>
Second paragraph:
<fo:block margin="0.1in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#ffffee" text-align="justify">
Early one morning they woke up and their mother said,
"you're too big for this house and its time you left home."
</fo:block>
</fo:block>
<fo:block border-width="1px" border-style="solid"/>
</fo:flow>
</fo:page-sequence>
</fo:root>
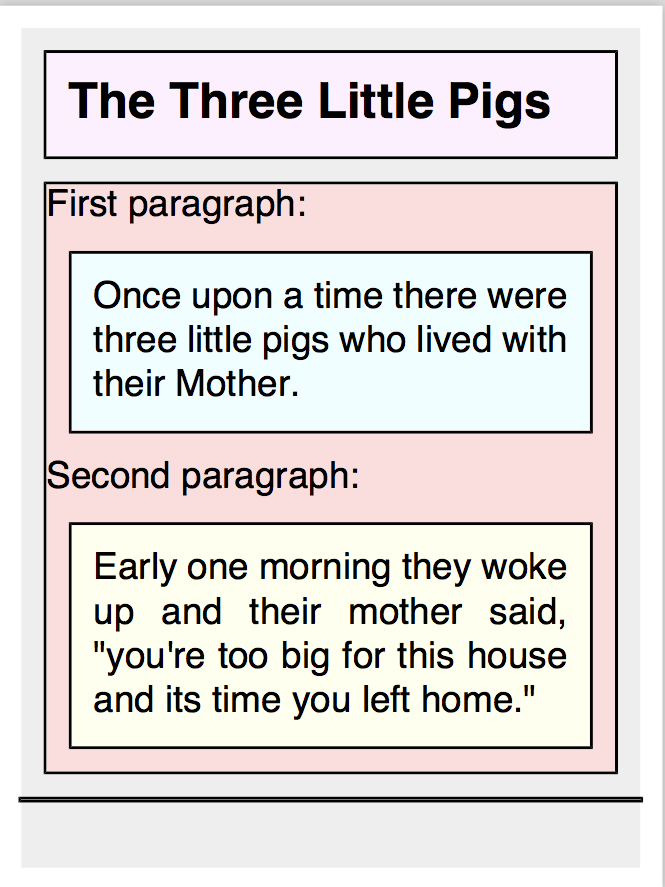
When you process the above sample XSL-FO document to a PDF file and open it, you will see a big block area that contains some text and two child blocks:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
►Block-Level Formatting Objects
What Are Block-Level Formatting Objects
What Is "block" Formatting Object?
"block" Formatting Object Examples
Margin Collapsed between Block Areas
space-before/space-after vs. Margin
Block Splitting for Page Break
Controlling White Space Characters
What Is "block-container" Formatting Object?
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations