JavaScript Tutorials - Herong's Tutorial Examples - Version 2.21, by Dr. Herong Yang
Inheriting Properties from Two Level Prototype Objects
This section provides a quick description of how constructor's prototype objects form a two-level inheritance. A tutorial example is provided to show object property inheritance from first and send level prototype objects.
Now we know how an object inherits properties from its constructor's prototype object.
Since the constructor's prototype object can also inherit properties from its own constructor's prototype object, an object can inherit properties from its own prototype object and the prototype's prototype object.
To show you this two-level inheritance feature, I wrote this tutorial example below to allow "myBook" inherit properties from the "price" property from the first level prototype and the "copyright" property from the second level prototype:
<html>
<!-- Inheritance_from_Second_Level_Prototype.html
Copyright (c) 2013 by Dr. Herong Yang, herongyang.com
-->
<head>
<title>Inheriting Properties from the Second-Level Prototype Object
</title>
</head>
<body>
<pre>
<script type="text/javascript">
// Define the constructor: "Book"
function Book(title, author) {
this.title = title;
this.author = author;
}
// Adding a property to the "prototype"
Book.prototype.price = 9.99;
// Adding a property to the prototype's "prototype"
// Book.prototype's constructor is Object
Object.prototype.copyright = "herongyang.com";
// Creating an object: "myBook"
var myBook = new Book("JavaScript Tutorials", "Herong Yang");
// Showing the object, constructor, and prototype
showObject(myBook, "myBook");
showObject(Book, "Book");
showObject(Book.prototype, "Book.prototype");
showObject(Object.prototype, "Object.prototype");
function showObject(object, name) {
document.writeln("\n\""+name+"\" properties:");
for (var item in object) {
document.writeln(" "+item+": "+object[item]);
}
}
</script>
</pre>
</body>
</html>
The output of this tutorial example confirms that JavaScript allows objects to inherit properties from its parent prototype objects of multiple levels:
"myBook" properties: title: JavaScript Tutorials author: Herong Yang price: 9.99 copyright: herongyang.com "Book" properties: prototype: [object Object] copyright: herongyang.com "Book.prototype" properties: price: 9.99 copyright: herongyang.com "Object.prototype" properties: copyright: herongyang.com
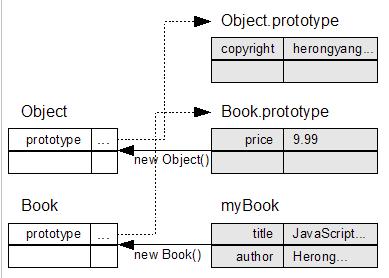
The diagram below shows you how properties from prototype objects of two levels
are inherited by the object.

Table of Contents
ECMAScript Language Specification and JavaScript Dialects
Data Types, Variables and Expressions
Creating, Accessing, and Manipulating Arrays
Defining and Calling Functions
Web Browser Supporting JavaScript
Server-Side and Client-Side Web Scripting
Defining Your Own Object Types
►Inheritance of Properties and Methods through the Prototype Object Chain
Inheriting from Constructor's Prototype Object
Changing the Constructor's Prototype Object
►Inheriting Properties from Two Level Prototype Objects
Built-in Properties and Methods in "Object.prototype"
Using "hasOwnProperty()" Method to Test Inherited Properties
Setting the "constructor" Property in the "prototype" Object
Adding Local Methods at the Object Level
Adding Inherited Methods at the Prototype Level
Building Multiple Levels of Prototype Objects
Prototype Object Chain Summary
'jrunscript' - JavaScript Shell Command from JDK
Using Functions as "Function" Objects
Introduction to Built-in Object Types