JavaScript Tutorials - Herong's Tutorial Examples - Version 2.21, by Dr. Herong Yang
Setting the "constructor" Property in the "prototype" Object
This section provides a quick description of the local copy of the 'constructor' property of the prototype object. A tutorial example is provided on how to add the 'constructor' property if you are replacing the default prototype object.
From the previous tutorial example, we noticed that when a new constructor function is created, JavaScript will create a default prototype object and assign it to the constructor automatically for you. In this default prototype object, a local copy of the "constructor" property will be added to point back to the constructor function.
In other words, a constructor function, for example "Book()", and its default prototype object forms a circular reference. The following expression should return "true":
Book === Book.prototype.constructor
But if you are replacing the default prototype object with your own prototype object, you need to add the local "constructor" property yourself with a statement like this:
Book.prototype.constructor = Book;
Now let's modify the previous tutorial example by replacing the default prototype object in "Book" with my own object:
<html>
<!-- Inheritance_prototype_constructor_Property.html
Copyright (c) 2013 by Dr. Herong Yang, herongyang.com
-->
<head>
<title>Setting the "constructor" Property in the Prototype Object</title>
</head>
<body>
<pre>
<script type="text/javascript">
// Setting up my constructor, prototype and object
function Book(title, author) {
this.title = title;
this.author = author;
}
// Replacing the default prototype object
myPrototype = new Object();
Book.prototype = myPrototype;
Book.prototype.price = 9.99;
Book.prototype.constructor = Book;
// Modifying the base prototype object
Object.prototype.copyright = "herongyang.com";
// Creating an object from my constructor
var myBook = new Book("JavaScript Tutorials", "Herong Yang");
// Dumping built-in properties at the base prototype level
document.writeln("\nObject.prototype's built-in properties:");
dumpProperty(Object.prototype, "constructor");
dumpProperty(Object.prototype, "hasOwnProperty");
dumpProperty(Object.prototype, "isPrototypeOf");
dumpProperty(Object.prototype, "toString");
dumpProperty(Object.prototype, "valueOf");
// Dumping built-in properties at the my prototype level
document.writeln("\nBook.prototype's built-in properties:");
dumpProperty(Book.prototype, "constructor");
dumpProperty(Book.prototype, "hasOwnProperty");
dumpProperty(Book.prototype, "isPrototypeOf");
dumpProperty(Book.prototype, "toString");
dumpProperty(Book.prototype, "valueOf");
// Dumping built-in properties at the object level
document.writeln("\nmyBook's built-in properties:");
dumpProperty(myBook, "constructor");
dumpProperty(myBook, "hasOwnProperty");
dumpProperty(myBook, "isPrototypeOf");
dumpProperty(myBook, "toString");
dumpProperty(myBook, "valueOf");
function dumpProperty(object, property) {
var inheritance;
if (object.hasOwnProperty(property))
inheritance = "Local";
else
inheritance = "Inherited";
document.writeln(" "+property+": "+inheritance+": "
+object[property]);
}
</script>
</pre>
</body>
</html>
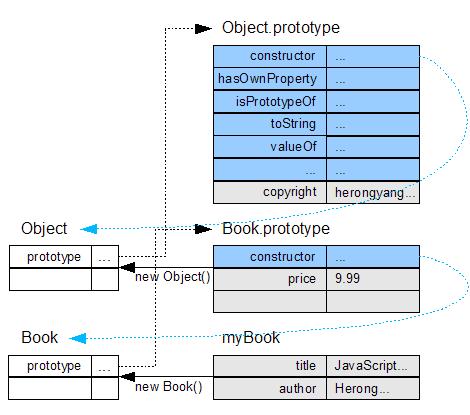
The output of the modified tutorial example will be identical to the previous one.
But now we have a much better understanding of where properties are stored
in the prototype hierarchical tree. See the diagram below:

Table of Contents
ECMAScript Language Specification and JavaScript Dialects
Data Types, Variables and Expressions
Creating, Accessing, and Manipulating Arrays
Defining and Calling Functions
Web Browser Supporting JavaScript
Server-Side and Client-Side Web Scripting
Defining Your Own Object Types
►Inheritance of Properties and Methods through the Prototype Object Chain
Inheriting from Constructor's Prototype Object
Changing the Constructor's Prototype Object
Inheriting Properties from Two Level Prototype Objects
Built-in Properties and Methods in "Object.prototype"
Using "hasOwnProperty()" Method to Test Inherited Properties
►Setting the "constructor" Property in the "prototype" Object
Adding Local Methods at the Object Level
Adding Inherited Methods at the Prototype Level
Building Multiple Levels of Prototype Objects
Prototype Object Chain Summary
'jrunscript' - JavaScript Shell Command from JDK
Using Functions as "Function" Objects
Introduction to Built-in Object Types