XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
space-before/space-after vs. Margin
This section provides a tutorial example showing how to use space-before and space-after to override margin-top and margin-bottom in lr-tb writing mode to control margin spaces between blocks.
When designing "margin" attributes for "block" formatting objects, we also need to remember that margins are always applied independent of their locations. This behavior may not be desired in some cases.
For example, the margin-top of a block is not necessary if it is the first block on a page in lr-tb writing mode. Similarly, the margin-bottom of a block is not necessary if it is the last block on a page.
An alternative way to control the "margin" spaces in the block-progression-direction is the use "space-before" and "space-after" attributes as described below.
space-before="..." - An optional attribute of "block" elements that behaves under these rules:
- space-before always overrides the margin on the "before" side of this block.
- space-before gives no space, if this block is the first one in the stack.
- space-before specifies the minimum total margin space between this block and the previous block, if it is not the first one in the stack.
space-after="..." - An optional attribute of "block" elements that behaves under these rules:
- space-before always overrides the margin on the "after" side of this block.
- space-before gives no space, if this block is the last one in the stack.
- space-before specifies the minimum total margin space between this block and the next block, if it is not the last one in the stack.
Based on these rules, space-before and space-after can be used to replace margin-top and margin-bottom in lr-tb writing mode. They will give minimum margin spaces between blocks and no margin spaces at the top of the page and the bottom of the page.
Here is my tutorial example, Space-Before-vs-Margin-Top.fo, that generates 4 block areas on page showing the margin collapse behavior:
<?xml version="1.1" encoding="utf-8"?>
<!-- Space-Before-vs-Margin-Top.fo
- Copyright (c) 2006 HerongYang.com. All Rights Reserved.
-->
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="page"
margin="0.1in" page-height="4in" page-width="3in">
<fo:region-body region-name="body" background-color="#eeeeee"/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="page">
<fo:flow flow-name="body">
<fo:block margin="0.1in" space-before="0.2in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#ffeeff"
font-size="16pt" font-weight="bold">
The Three Little Pigs
</fo:block>
<fo:block margin="0.1in" space-before="0.2in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#eeffff" text-align="justify">
Once upon a time there were three little pigs who lived
with their Mother.
</fo:block>
<fo:block border-width="1px" border-style="solid"/>
<fo:block margin="0.3in" space-before="0.2in" padding="0.1in"
border-width="1px" border-style="solid"
background-color="#ffffee" text-align="justify">
Early one morning they woke up and their mother said,
"you're too big for this house and its time you left home."
</fo:block>
</fo:flow>
</fo:page-sequence>
</fo:root>
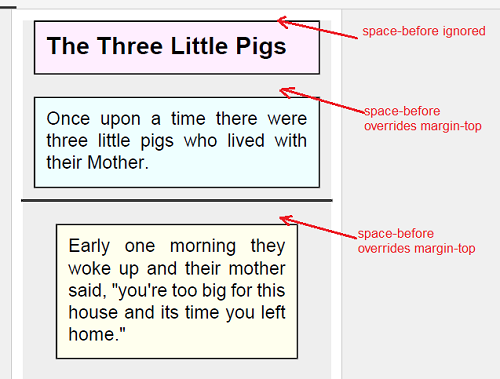
If you process this example XSL-FO document with Apache FOP tool on the AWT window, you should see a page displaying 4 block areas as shown in the diagram below:

Notes on the diagram:
- There is no margin space at the top side of the first block, because space-before is specified, and it gets ignored.
- The margin space between the first block and the second block become 0.2in, because space-before="0.2in" is specified on the second block. If space-before is not specified, that margin space would be 0.1in.
- The margin space between the third block and the forth block become 0.2in, because space-before="0.2in" is specified on the forth block. If space-before is specified, that margin space would be 0.3in.
You can modify the above example to try the space-after attribute.
Table of Contents
Apache™ FOP (Formatting Objects Processor)
XSL-FO Document Basics and Examples
►Block-Level Formatting Objects
What Are Block-Level Formatting Objects
What Is "block" Formatting Object?
"block" Formatting Object Examples
Margin Collapsed between Block Areas
►space-before/space-after vs. Margin
Block Splitting for Page Break
Controlling White Space Characters
What Is "block-container" Formatting Object?
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations