XSL-FO Tutorials - Herong's Tutorial Examples - v2.25, by Herong Yang
Inline Stacking and Block Stacking
This section describes inline stacking and block stacking, which are processes to stack smaller areas inline-wise are block-wise to form new larger areas.
Rendering formatted information on presentation medium usually involves two processes: the first process is to stack information to build a line, and the second process is to stack lines to build a page.
In XSL-FO, the above two processes are abstracted as two types of area stacking: Inline Stacking and Block Stacking.
Inline Stacking - A process of stacking formatted information areas inline-wise to form a new area like a line. For example, in English writing style, glyph areas are stacked one by one horizontally from left to right to form a new line of text.
Block Stacking - A process of stacking formatted information areas block-wise to form a new area like a page. For example, in English writing style, paragraph areas are stacked one by one vertically from top to bottom to form a new page area.
Inline Progression Direction - A formatting parameter indicates in which direction inline stacking should be constructed. For example, in English writing style, inline progression direction should point from left to right.
Block Progression Direction - A formatting parameter indicates in which direction block stacks should be constructed. For example, in English writing style, block progression direction should point from top to bottom.
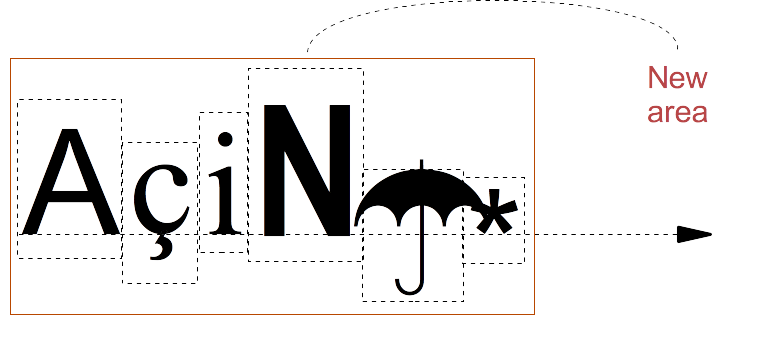
The diagram below illustrates how inline stacking is used to stack several glyph areas to form a line area:

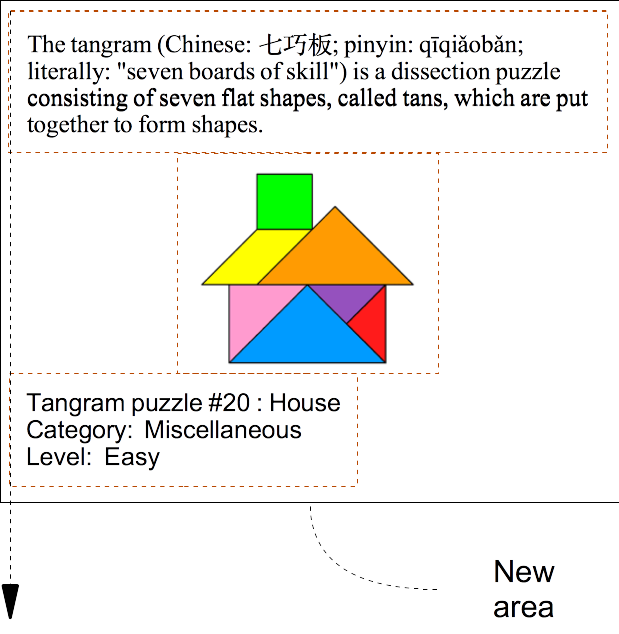
The diagram below illustrates how block stacking is used to stack two paragraphs and picture to form a page area:

Table of Contents
Apache™ FOP (Formatting Objects Processor)
►Inline Stacking and Block Stacking
XSL-FO Document Basics and Examples
Block-Level Formatting Objects
Inline-Level Formatting Objects
Including Graphics in XSL-FO document
Floating Blocks - "float" and "footnote"
Hyperlinks, Table of Contents and Indexes
Headers and Footers using "static-content"
Font Attributes and Font Families
Apache FOP Font Configurations