JavaScript Tutorials - Herong's Tutorial Examples - 2.33, by Herong Yang
Client-Side Scripts for Event Handling
This section provides an overview of client-side scripting for event handling. Scripts registered as event handlers will be executed when events are triggered by the end user on the final Web page.
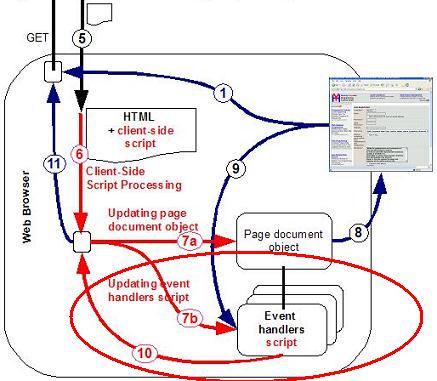
Server-side scripting for windows event handling happens in step 7b and 10 as shown in the diagram below:

Step 7b: Some client-side scripts will be registered as handlers for various events to be triggered on the browser window and it page UI controls. Those scripts will not be executed until their events are triggered by the end user.
Step 8: The page document object updated by some client-side scripts is rendered by the Web browser on the browser window showing the final Web page the user.
Step 9: The user enters some input or clicks some UI control on the Web page. An event or multiple events will be triggered.
Step 10: The Web browser executes the client-side script registered as the handler of the triggered event. The Web browser will provide many host objects representing the client host environment. Through those host objects, the event handler script can access the page document and the browser windows. Client-side script code can not access the filesystem or anything outside the Web browser on the client machine for security reasons.
Step 7a: Some event handler scripts will update the page document object rendered on the browser window.
Step 11: Some event handler scripts will force the Web browser to request a new Web page.
Table of Contents
ECMAScript Language Specification and JavaScript Dialects
Data Types, Variables and Expressions
Creating, Accessing, and Manipulating Arrays
Defining and Calling Functions
Web Browser Supporting JavaScript
►Server-Side and Client-Side Web Scripting
Web Scripting Architecture Overview
Server-Side Scripting Overview
Client-Side Scripts for Document Updating
►Client-Side Scripts for Event Handling
Client-Side Scripting Processed Multiple Times
New Script Resulted from Two Original Scripts
Defining Your Own Object Types
Inheritance of Properties and Methods through the Prototype Object Chain
'jrunscript' - JavaScript Shell Command from JDK
Using Functions as "Function" Objects
Introduction to Built-in Object Types
W3C's Document Object Model (DOM) Specifications