JavaScript Tutorials - Herong's Tutorial Examples - 2.33, by Herong Yang
Client-Side Scripts for Document Updating
This section provides an overview of client-side scripting. Some scripts are executed to update the page document final rendering. Some scripts are registered as event handler to be executed later.
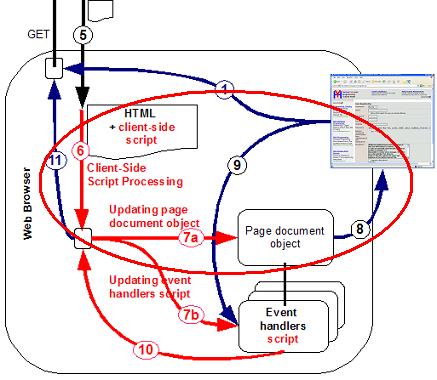
Server-side scripting for page document updating happens in step 6 and 7a as shown in the diagram below:

Step 5: The Web server sends the final HTML document to the Web browser.
Step 6: The Client-side scripting step: The Web browser scans the HTML document for any client-side script code embedded in the document. The Web browser will remove the embedded script code and execute it. When the Web browser executes the embedded script code, it will provide many host objects representing the client host environment. Through those host objects, client-side script code can access the carrying HTML document and the browser windows. Client-side script code can not access the filesystem or anything outside the Web browser on the client machine for security reasons.
Step 7a: Some client-side scripts will update the page document object before it is rendered on the browser window.
Step 7b: Some client-side scripts will be registered as handlers for various events to be triggered on the browser window and it page UI controls. Those scripts will not be executed until their events are triggered by the end user.
Table of Contents
ECMAScript Language Specification and JavaScript Dialects
Data Types, Variables and Expressions
Creating, Accessing, and Manipulating Arrays
Defining and Calling Functions
Web Browser Supporting JavaScript
►Server-Side and Client-Side Web Scripting
Web Scripting Architecture Overview
Server-Side Scripting Overview
►Client-Side Scripts for Document Updating
Client-Side Scripts for Event Handling
Client-Side Scripting Processed Multiple Times
New Script Resulted from Two Original Scripts
Defining Your Own Object Types
Inheritance of Properties and Methods through the Prototype Object Chain
'jrunscript' - JavaScript Shell Command from JDK
Using Functions as "Function" Objects
Introduction to Built-in Object Types
W3C's Document Object Model (DOM) Specifications