JavaScript Tutorials - Herong's Tutorial Examples - 2.33, by Herong Yang
JavaScript Console in Mozilla Firefox
This section provides tutorial example on how to use the JavaScript Console in Mozilla Firefox to view execution errors and log messages resulted from JavaScript execution. You can also use it to run any JavaScript statements to interact with the HTML document.
What is JavaScript Console in Mozilla Firefox? JavaScript Console in Mozilla Firefox is a console provided by the browser for you:
- To see any errors or log messages generated by the browser when executing embedded JavaScript codes.
- To run any JavaScript code to interact with the Web document interactively.
Here is what I did to test the JavaScript Console in Mozilla Firefox:
1. Run Mozilla Firefox and load the following HTML code:
<html>
<head><title>Hello World!</title></head>
<body>
<script type="text/javascript">
document.write('Hello World! - Document');
console.log('Hello World! - Console');
</script>
</body>
</html>
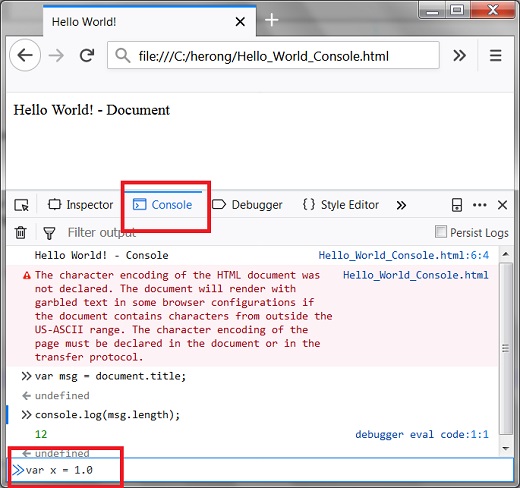
2. Press F12 key. I see the developer panel displayed on the screen.
3. Click "Console" tab on the developer panel. I see the console log message displayed: "Hello World! - Console".
4. Enter some JavaScript statements in the console to run:
Hello World! - Console >> var msg = document.title; < undefined >> console.log(msg.length); 12 < undefined >
Cool. The console is nice tool to troubleshoot any issues with my JavaScript code in HTML pages running on Mozilla Firefox.

Table of Contents
ECMAScript Language Specification and JavaScript Dialects
Data Types, Variables and Expressions
Creating, Accessing, and Manipulating Arrays
Defining and Calling Functions
►Web Browser Supporting JavaScript
JavaScript Support in Web Browsers
Including JavaScript Codes with HTML "script" Tags
type="text/javascript" or language="JavaScript"
JavaScript Version Supported by Browsers
Including 'script' Tags in String Literals
Escaping 'script' Tags in String Literals
Using HTML Entities to Protect HTML Tags
Including JavaScript Codes as External Files
DOM API - The "document" Object
DOM API - The "window.open" Method
'javascript:' Pseudo-URL Addresses
JavaScript Console in Google Chrome
►JavaScript Console in Mozilla Firefox
JavaScript Console in Apple Safari
JavaScript Console in IE (Internet Explorer)
Server-Side and Client-Side Web Scripting
Defining Your Own Object Types
Inheritance of Properties and Methods through the Prototype Object Chain
'jrunscript' - JavaScript Shell Command from JDK
Using Functions as "Function" Objects
Introduction to Built-in Object Types
W3C's Document Object Model (DOM) Specifications